Nota: os vídeos de demonstração possuem o conteúdo em inglês, porém isto não impede a localização das opções.![]() Definindo uma Página Inicial
Definindo uma Página Inicial
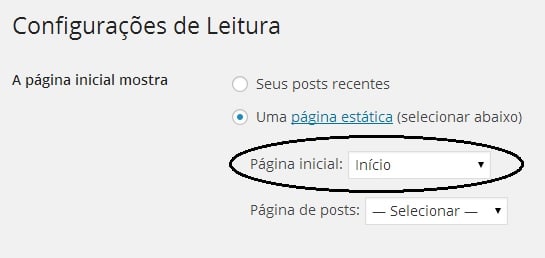
Você deve primeiramente criar a página que será usada como página inicial no menu Páginas > Adicionar Nova, ou utilizar a página "Início" adicionada junto com o conteúdo de exemplo. Então acesse o menu Configurações > Leitura, e marque a opção "Uma página estática (selecionar abaixo)" e na opção "Página inicial" selecione a página que deseja utilizar e salve as alterações.
![]() Como Adicionar Cursos?
Como Adicionar Cursos?
![]() Shortcodes
Shortcodes
01. Clique no botão ![]() no editor de texto.
no editor de texto.
02. Escolha o shortcode na lista suspensa.
03. Preencha todos os campos necessários e clique em "Inserir Shortcode".
Seção
Seção de conteúdo. Requer conteúdo e título.
[section title="Título"]Conteúdo[/section]
Botão
Botão estilizado. Requer os parâmetros de cor, URL, alvo e tamanho.
[button size="small" color="dark" url="#" target="self"]Botão Escuro Pequeno[/button]
Colunas
Coluna de conteúdo. Requer os parâmetros largura da coluna e conteúdo.
[one_half]Meia Coluna[/one_half]
Formulário de Contato
Exibe o formulário de contato.
[contact_form]
Cursos
Exibe os cursos selecionados. Requer os parâmetros de ordem, colunas, número e categoria.
[courses number="3" columns="3" category="0"]
Google Map
Exibe o Google Map. Requer os parâmetros de latitude, longitude, zoom e alinhamento.
[map latitude="10" longitude="10" zoom="10" align="top"]
Imagem
Exibe uma imagem com link. Requer os parâmetros de URL da imagem e URL do link.
[image link="URL do Link"]URL da Imagem[/image]
Plano
Exibe o plano selecionado. Requer o ID do plano.
[plan id="0"]
Posts
Exibe os posts selecionados. Requer os parâmetros de número e ordem.
[posts number="3" order="date"]
Player
Exibe o player de mídia. Requer a URL dos arquivos separadas por vírgula e o título do arquivo.
[player url="URL do Arquivo"]Título do Arquivo[/player]
Usuários
Exibe os usuários selecionados. Requer os parâmetros de ordem e número.
[users number="3" order="date"]
Depoimentos
Exibe o slider de depoimentos. Requer os parâmetros de número e ordem.
[testimonials number="3" order="date"]
Abas
Requer o título da aba separado por vírgulae conteúdo para cada aba.
[tabs]
[tab title="Aba 1"]Conteúdo 1[/tab]
[tab title="Aba 2"]Conteúdo 2[/tab]
[/tabs]
Alternar
Requer os parâmetros de título de alternância e conteúdo.
[toggles][toggle title="Título"]Conteúdo de Alternância[/toggle][/toggles]
Conteúdo
Filtra o conteúdo de cursos e lições, requer os parâmetro de tipo e conteúdo.
[content type="public"]Conteúdo[/content]
Slider
Slider de imagens. Requer os parâmetros de URL da imagem e legenda.
[slider][slide url="URL da Imagem"]Legenda[/slide][/slider]