- Adicionando um Slider no Site
* Documentação Oficial
Depois de criar um slider, existem várias opções disponíveis para adicioná-lo nas páginas do site. Cada uma delas estão listadas abaixo.
Método Shortcode
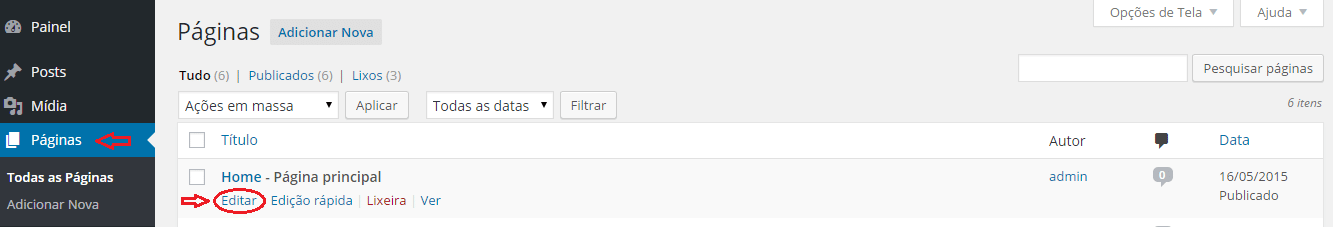
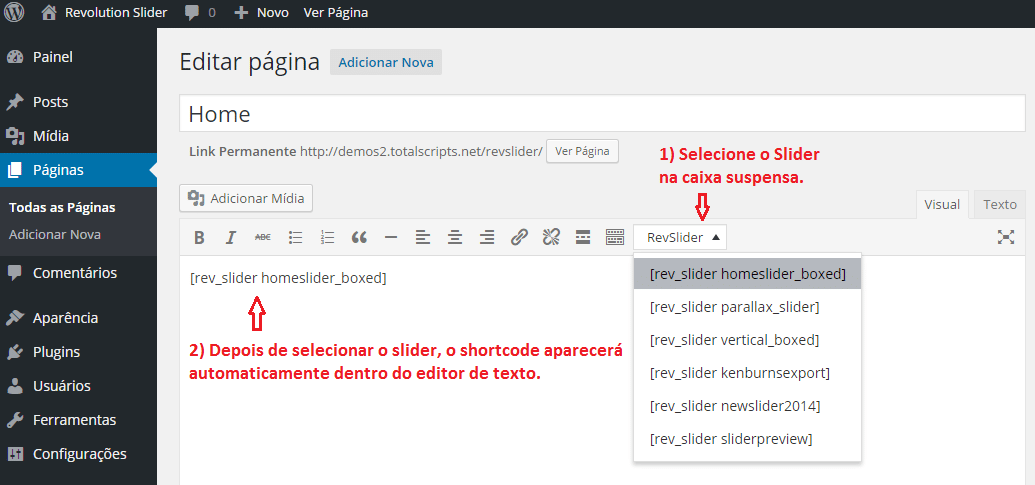
A partir do wp-admin, selecione o menu "Páginas" e depois clique em "Editar" na página a qual você deseja adicionar o slider. Depois siga os passos mostrados na imagem abaixo:


Método Widget
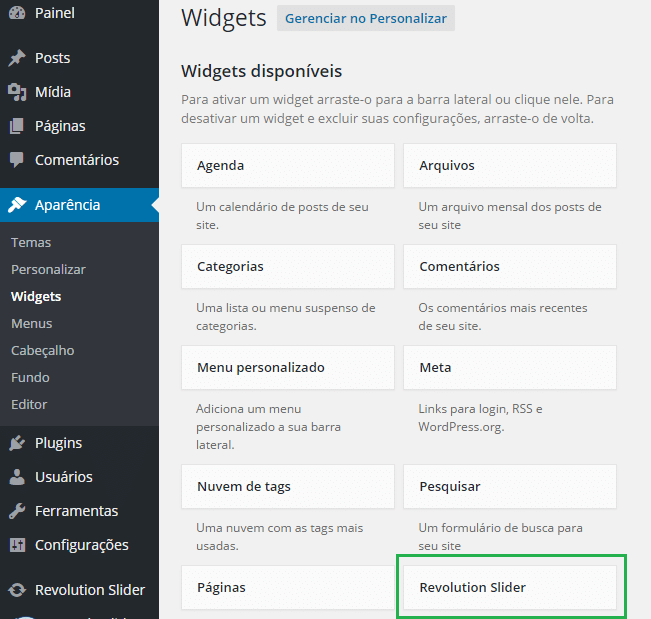
Seu tema terá que suportar widgets para que isso funcione. Muitas vezes, os widgets são reservados para conteúdo da "Barra Lateral", mas alguns temas também podem usar os widgets para áreas pré-definidas de uma página, como o "Slider da Página Inicial". Para utilizar o método widget, a partir do wp-admin, passar o mouse sobre o menu "Aparência" e selecione "Widgets". Em sua lista de "Widgets disponíveis", você verá que uma das opções é "Revolution Slider", como mostrado na imagem abaixo:

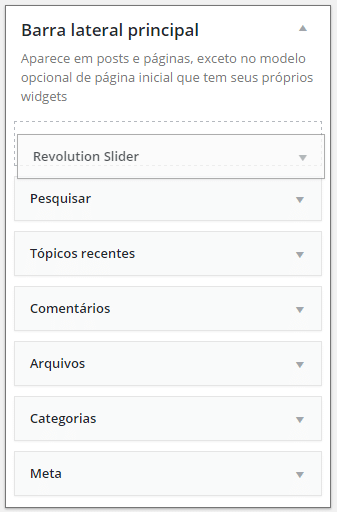
Clique e arraste o Revolution Slider para uma das áreas de conteúdo de widgets disponíveis:

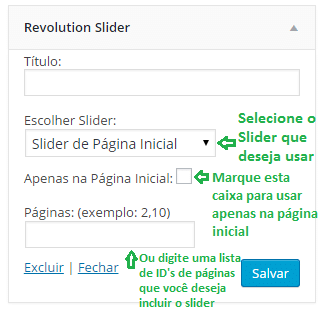
Então abra a guia "Revolution Slider" e escolha as opções:

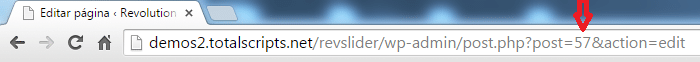
Como mostrado na imagem acima, se você deseja o slider seja incluído apenas na página inicial, marque a caixa "Apenas na Página Inicial". Caso contrário, você precisará adicionar o(s) ID(s) da(s) página(s) em que você deseja que o slider apareça. Para obter um ID de página, no menu "Páginas", clique em "Editar" na página em questão. Depois de ter feito isso, o ID será incluído na URL da barra de endereço do navegador:

Método PHP
Os métodos Shortcode e Widget funcionará bem para a maioria dos temas, mas dependendo de como o tema foi construído, você talvez precise adicionar o slider diretamente em um dos arquivos php do seu tema. Este método é apenas para usuários avançados, e você precisa estar confortável editando um arquivo php antes de começar.
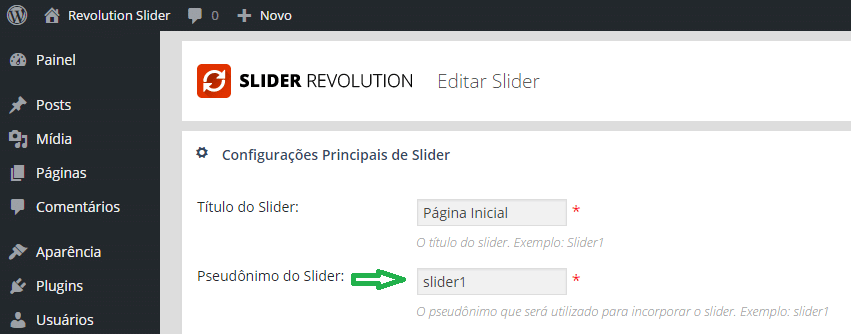
No exemplo a seguir, vamos usar o código de exemplo "homepage" com um "Pseudônimo" de slider chamado de "slider1". Você pode obter o nome de "Pseudônimo" do slider visitando as configurações principais de slider:

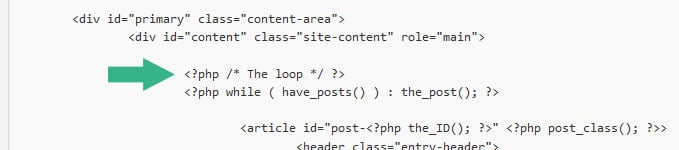
Em seguida, decida onde você deseja que o slider apareça dentro do tema. Normalmente será em algum lugar dentro do arquivo "page.php" do seu tema. Para editar este arquivo, a partir do wp-admin, passar o mouse sobre o menu "Aparência" e selecione "Editor". Então selecione "page.php" dos arquivos listados no lado direito da página. Dentro do arquivo "page.php" do seu tema, você deverá ver algo chamado "The Loop":

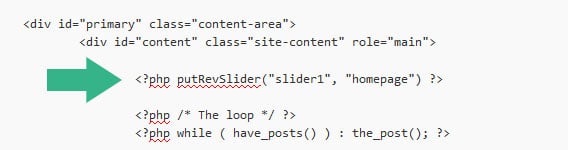
"The Loop" é onde o conteúdo principal da página será adicionado à página. Portanto, para este exemplo, vamos adicionar o slider diretamente acima do conteúdo principal da página, conseqüentemente: antes do "The Loop".

Porque passamos o "homepage" como segundo argumento, mesmo que o slider esteja agora incorporado ao "page.php" do arquivo diretamente, ele só aparecerá na página inicial que você designou para o seu site. Veja abaixo mais alguns exemplos de código:
| <!-- Carrega o slider com pseudônimo "slider1" toda vez --> <?php putRevSlider("slider1") ?> <!-- Carrega o slider com pseudônimo "slider1" apenas na página inicial --> <?php putRevSlider("slider1", "homepage") ?> <!-- Carrega o slider com pseudônimo "slider1" apenas em uma página específica com links permanentes padrão --> <?php putRevSlider("slider1", "2") ?> <!-- Carrega o slider com pseudônimo "slider1" apenas em um intervalo de páginas --> <?php putRevSlider("slider1", "2, 3") ?> <!-- Carrega o slider com pseudônimo "slider1" apenas em uma página específica com links permanentes definidos para "Nome do Post" --> <?php putRevSlider("slider1", "slug_da_pagina") ?> <!-- Carrega o slider com pseudônimo "slider1" em um intervalo de páginas --> <?php putRevSlider("slider1", "slug_da_pagina, outra_pagina") ?> |
Método "Específico do Tema"
Se o slider foi incluído com um tema que você comprou, o autor do tema pode ter adicionado uma "Opção de Slider" especial como uma das opções da página do tema. Por exemplo, o tema pode ter um item de menu chamado "Opções do Tema", e dentro deste admin pode haver uma opção chamada "Slider da Página Inicial". Consulte a documentação do seu tema para ver se ele incluiu este tipo de opção e como ela pode ser utilizada.