- Definindo uma Página Inicial
- Utilizando os Layouts Pré-Fabricados com o Construtor do Divi
- Definindo uma Imagem de Logotipo Personalizada
- Como Faço Para Gerenciar os Anúncios no Meu Site?
- Como Faço Para Integrar um Carrinho de Compras Com o Divi?
- Personalizando as Cores, Cabeçalho, Layout e Rodapé
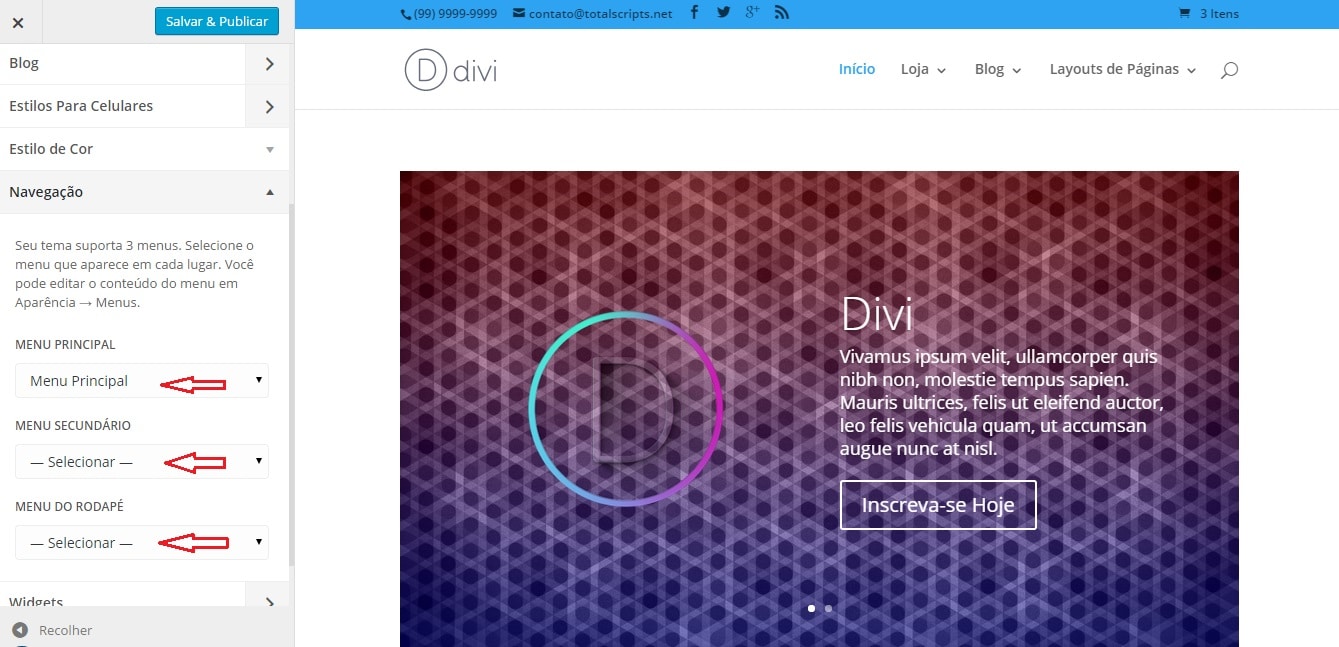
- Configurações de Navegação
- Documentação Oficial
Você deve primeiramente criar a página que será usada como página inicial no menu Páginas > Adicionar Nova. Após criada a página, acesse o menu Configurações > Leitura, e marque a opção "Uma página estática (selecionar abaixo)" e na opção "Página inicial" selecione a página que deseja utilizar e salve as alterações.
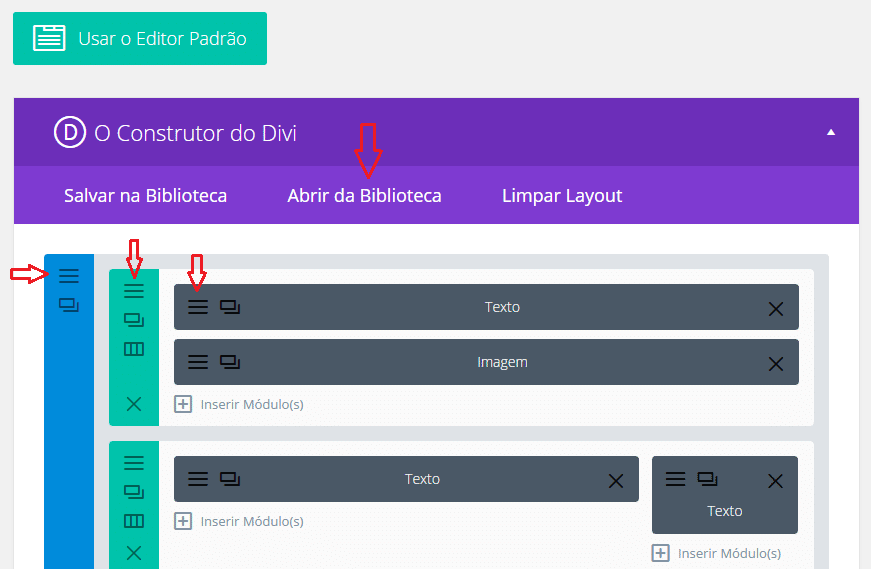
Você deve primeiramente criar a página que será utilizada no menu Páginas > Adicionar Nova. Após adicionar o título da página, clique no botão Usar o Construtor do Divi e um novo quadro de opções surgirá. Clique então em Abrir da Biblioteca e procure na lista de layouts predefinidos qual deseja utilizar de acordo com o nome, então apenas clique no botão Carregar e o layout será configurado automaticamente. Após isto, você poderá editar todos os elementos da página de acordo com seu gosto, e até mesmo adicionar novos elementos. Para editar clique no botão
 e uma janela de opções surgirá.
e uma janela de opções surgirá.
Se desejar, adicione novos elementos como Seções, Linhas e Módulos clicando nos botões correspondentes. Também é possível criar cópia de um elemento clicando no botão
 e até mesmo excluir um elemento através do botão
e até mesmo excluir um elemento através do botão  .
.Você pode definir sua própria imagem de logotipo dentro da página de opções do tema ePanel, em seu painel WordPress. Dentro de ePanel, em "Divi > Opções do Tema" dentro da aba Configurações Gerais > Geral, localize o campo "Logo". No campo, insira a URL completa da imagem do logotipo. Você pode usar o botão "Enviar Imagem" abaixo do campo para fazer o upload da imagem do logotipo, se ainda não tiver feito isso. Após o upload, clique no botão Definir como Logo e depois clique em "Salvar" para salvar suas configurações.
Se você ainda não tem uma imagem de logotipo, você pode usar o arquivo logo.psd como um ponto de partida. Se você tiver o Photoshop, este arquivo pode ser aberto e o texto do logotipo pode ser facilmente editado utilizando ferramentas de texto do Photoshop. Se você não tem o Photoshop, você pode usar o arquivo logo_blank.png como uma tela em branco em um programa de design gráfico diferente. Esses arquivos (logo.psd e logo_blank.png) estão localizados junto com o pacote do tema, dentro da pasta "psd".
Você pode alterar as imagens utilizadas em cada um dos anúncios, bem como cada URL do anúncio, por meio das páginas de opção personalizadas encontradas no wp-admin. Assim que estiver logado no painel de administração do WordPress, acesse o menu Divi > Opções do Tema para revelar as várias opções de tema, depois acesse o menu Gerenciar Anúncios.
Divi é integrado com o plugin WooCommerce, que fornece todas as funcionalidades de eCommerce. WooCommerce é o plugin que recomendamos, já que tem o melhor conjunto de recursos, interface e segue as melhores práticas de codificação. Depois de ativar o plugin, você verá uma nova seção "WooCommerce" e "Produtos" adicionado ao seu painel WordPress. Você pode usar essas áreas para ajustar suas configurações de eCommerce e publicar novos produtos. Você poderá encontrar uma documentação completa sobre o WooCommerce aqui: http://docs.woothemes.com/.
Divi possui algumas ótimas opções para personalizar cores, cabeçalho, layout, rodapé e área de navegação (menus do site). Usando várias combinações destas configurações pode-se produzir alguns resultados muito originais, permitindo que você crie vários tipos de websites. Todas estas opções são encontradas no Personalizador do Tema. Para localizar o personalizador do tema, faça login no seu painel do WordPress e clique nos menus Divi > Personalizador do Tema. Isto iniciará o personalizador, onde você poderá selecionar as diversas opções, como estilos de cores predefinidos na aba Estilo de Cor ou criar seu próprio estilo de cor utilizando as diversas opções existentes nesta página.
Menu Principal - Aqui você pode definir um menu para este local. Antes de atribuir um menu, você primeiro precisa criar um menu através em Aparência > Menus. Uma vez que seu menu foi criado, você terá a opção para selecioná-lo a partir do campo suspenso do Menu Principal no personalizador. O menu principal é exibido na área de cabeçalho principal, à direita do seu logotipo.
Menu Secundário - Aqui você pode definir um menu para este local. Antes de atribuir um menu, você primeiro precisa criar um menu através em Aparência > Menus. Uma vez que seu menu foi criado, você terá a opção para selecioná-lo a partir do campo suspenso do Menu Secundário no personalizador. O menu secundário é exibido na área de cabeçalho secundária, acima do seu logotipo e da barra de navegação principal.
Menu do Rodapé - Aqui você pode definir um menu para este local. Antes de atribuir um menu, você primeiro precisa criar um menu através em Aparência > Menus. Uma vez que seu menu foi criado, você terá a opção para selecioná-lo a partir do campo suspenso do Menu do Rodapé no personalizador. O menu do rodapé é exibido na parte inferior do site, abaixo dos widgets do rodapé.