Índice
- Definindo Sua Página Inicial
- Construtor de Página
- Adicionando uma Galeria Lightbox
- Como Adicionar o Ícone de Casa no Menu Principal
* Documentação Oficial![]() Definindo Sua Página Inicial
Definindo Sua Página Inicial
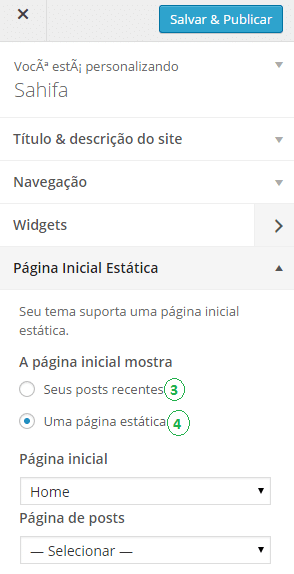
1. Vá até o Painel do WordPress > Aparência > Personalizar.
2. Em "Página Inicial Estática" haverá duas opções.
3. "Seus posts recentes" utilize esta opção no caso de você querer exibir uma lista de seus posts recentes em uma exibição de lista blog, note que você pode escolher diversos estilos de lista do blog em (Sahifa > Configurações de Arquivos > Configurações de Layout Padrão).
4. "Uma página estática" recomendamos a criação de uma nova página chamada "Home" no WordPress, para que você possa atribuir essa página como sua página estática, e você será capaz de modificá-la com o Construtor de Página, ou escolha qualquer outra página que como sua página inicial estática.![]() Construtor de Página
Construtor de Página

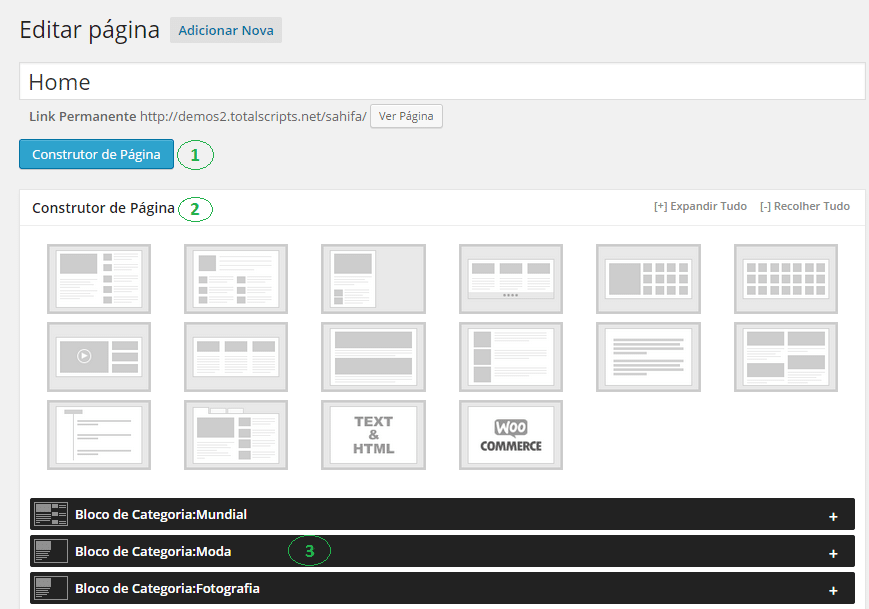
1. Em seu editor de página, certifique-se de que o botão "Construtor de Página" está ativo.
2. Na caixa do Construtor de Página você pode adicionar as caixas que você deseja que apareça na página, e também pode re-ordenar as caixas.
3. Cada caixa tem suas próprias configurações, mas algumas caixas devem ser adicionadas por baixo umas das outras como na "Bloco de Categoria | Layout 3".
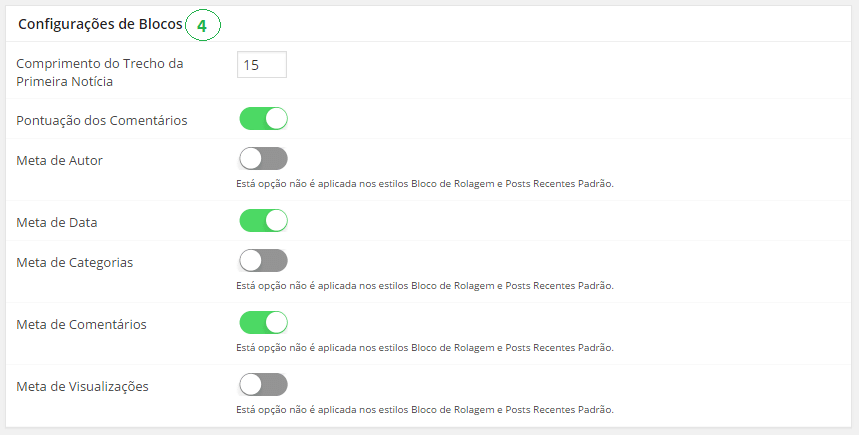
4. Na caixa Configurações de Blocos, você pode definir o Comprimento do Trecho da Primeira Notícia nas caixas de notícias e as informações das metas de posts que aparecem abaixo dos títulos dos posts.
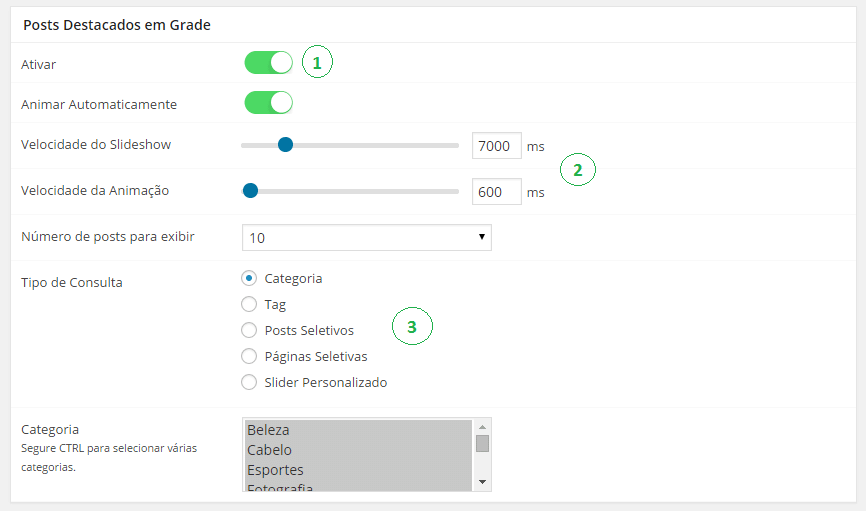
Configurações de Grade
1. Clique em Ativar nas Configurações de Posts Destacados em Grade.
2. Defina a animação, velocidade do slideshow, etc, da forma que você preferir.
3. Escolha o Tipo de Consulta:
- Para exibir posts de categorias, defina o tipo de consulta como Categoria, então selecione a(s) categoria(s) no menu dropdown.
- Para exibir posts por tag, defina o tipo de consulta como Tag, então digite o nome da tag ou nomes separados por vírgula no campo de entrada.
- Para exibir posts seletivos, defina o tipo de consulta como Posts Seletivos, então digite o ID do post ou IDs separados por vírgula no campo de entrada.
- Para exibir páginas seletivas, defina o tipo de consulta como Páginas Seletivas, então digite o ID da página ou IDs separados por vírgula no campo de entrada.
- Ou defina o tipo de consulta como Slider Personalizado e escolha o slider do menu dropdown.

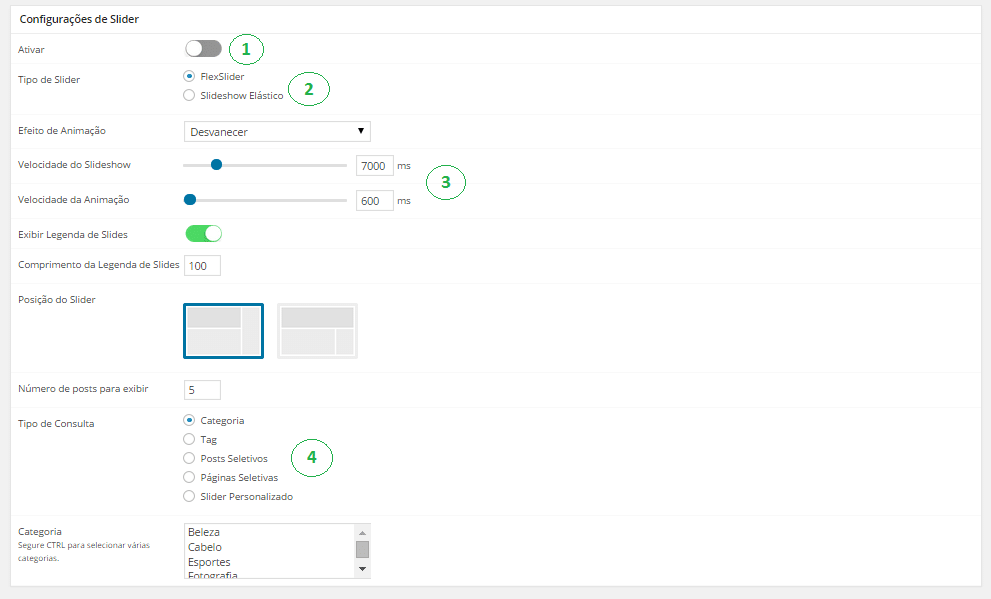
1. Clique em Ativar nas Configurações de Slider.
2. Escolha o Tipo de Slider FlexSlider ou Slideshow Elástico.
3. Defina o efeito de animação, velocidade do slider, etc, da forma que você preferir.
4. Escolha o Tipo de Consulta:
- Para exibir posts de categorias, defina o tipo de consulta como Categoria, então selecione a(s) categoria(s) no menu dropdown.
- Para exibir posts por tag, defina o tipo de consulta como Tag, então digite o nome da tag ou nomes separados por vírgula no campo de entrada.
- Para exibir posts seletivos, defina o tipo de consulta como Posts Seletivos, então digite o ID do post ou IDs separados por vírgula no campo de entrada.
- Para exibir páginas seletivas, defina o tipo de consulta como Páginas Seletivas, então digite o ID da página ou IDs separados por vírgula no campo de entrada.
- Ou defina o tipo de consulta como Slider Personalizado e escolha o slider do menu dropdown.
![]() Adicionando uma Galeria Lightbox
Adicionando uma Galeria Lightbox
![]() Como Adicionar o Ícone de Casa no Menu Principal
Como Adicionar o Ícone de Casa no Menu Principal
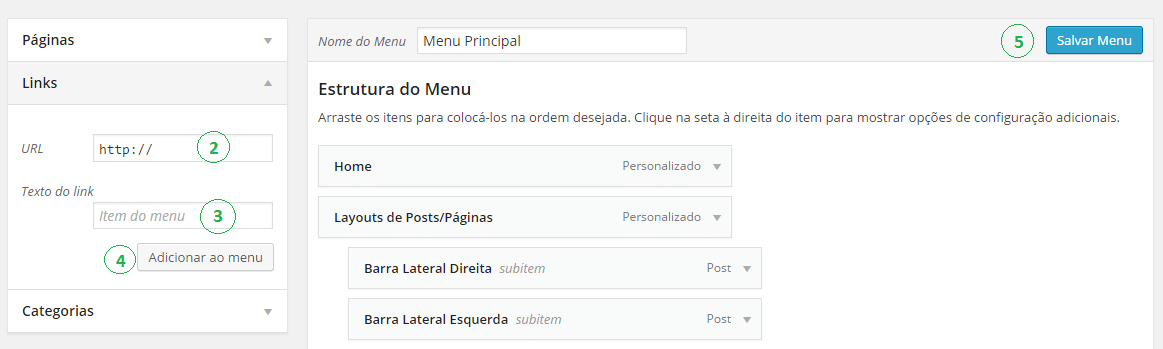
1. Vá até Aparência > Menus.
2. Na caixa Links adicione o endereço completo do seu site no campo URL ... não esqueça de incluir http://
3. Adicione qualquer texto no campo Texto do link ... por exemplo adicione "Home"
4. Clique no botão Adicionar ao menu.
5. Clique em Salvar Menu.
O Ícone da Casa Não Aparece?
Se o ícone da casa não aparece tente adicionar o link do site (no passo 2) com/sem WWW (isso depende da URL do seu site).
Como Remover o Ícone da Casa?
Adicione este código na área de CSS Personalizado em Sahifa > Estilo.
header#theme-header #main-nav ul li.menu-item-home a , header#theme-header #main-nav ul li.menu-item-home.current-menu-item a{
background-image: none !important;
text-indent: 0;
width:auto;
}