Índice
- Definindo seu site para o modo de "Manutenção"
- Definindo uma Página Inicial
- Utilizando Shortcodes
- Documentação Oficial (link externo)![]() Definindo seu site para o modo de "Manutenção"
Definindo seu site para o modo de "Manutenção"
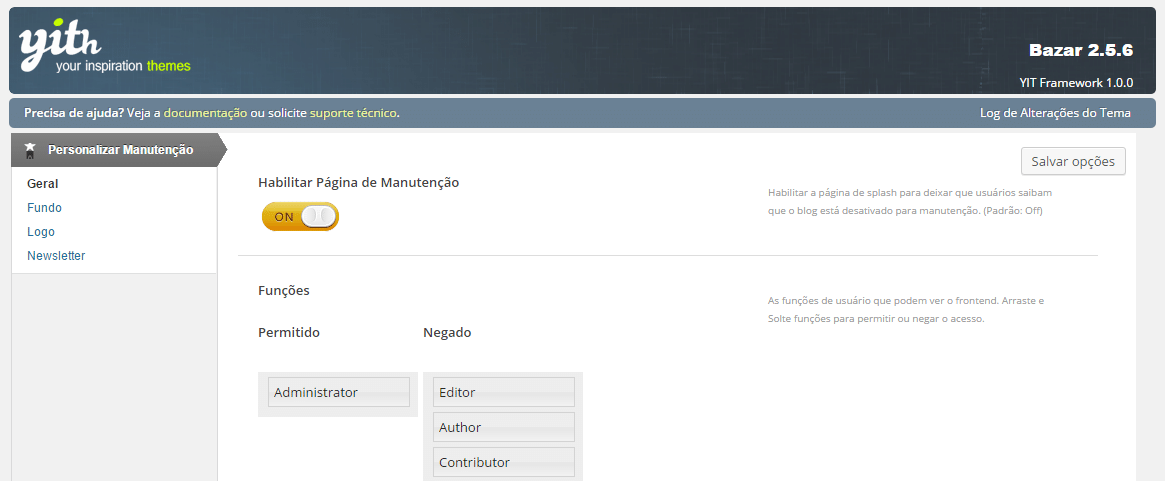
Seu site pode estar pronto e funcionando, mas talvez você não esteja pronto para que os usuários se registrem, ofertem ou comprem ainda. Para impedir essas atividades, basta configurar seu site para o Modo de Manutenção. Vá até a barra lateral esquerda do seu painel WP, clique em Bazar e escolha a opção "Modo de Manutenção" no menu suspenso. Você verá esta tela:
***ATENÇÃO! Para ativar o "Modo de Manutenção", arraste o botão "Habilitar Página de Manutenção" para a posição ON (mostrado acima). Mas ANTES DE VOCÊ CLICAR EM SALVAR, você DEVE arrastar a opção Administrator para a posição "Permitido" (como exibido acima). Se você não "permitir" o administrador (VOCÊ!) de acessar o site, você irá se bloquear do seu próprio site.
SE VOCÊ DE ALGUMA FORMA CONSEGUIR SE BLOQUEAR DO SEU SITE, você precisará abrir um ticket de suporte na TotalScripts.Net para obter ajuda.![]() Definindo uma Página Inicial
Definindo uma Página Inicial
Se você instalou o conteúdo de demonstração, você só precisará escolher entre os 10 modelos de página Home que foram criados automaticamente a partir do conteúdo de demonstração.
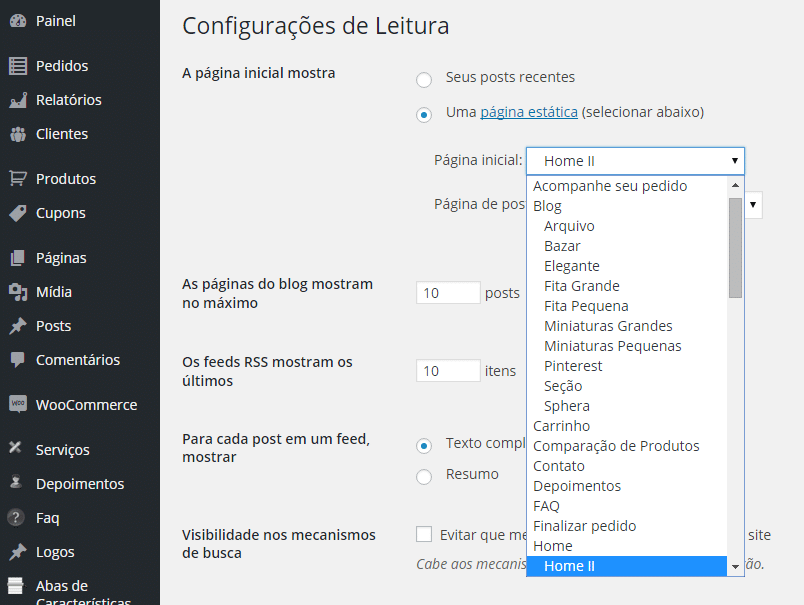
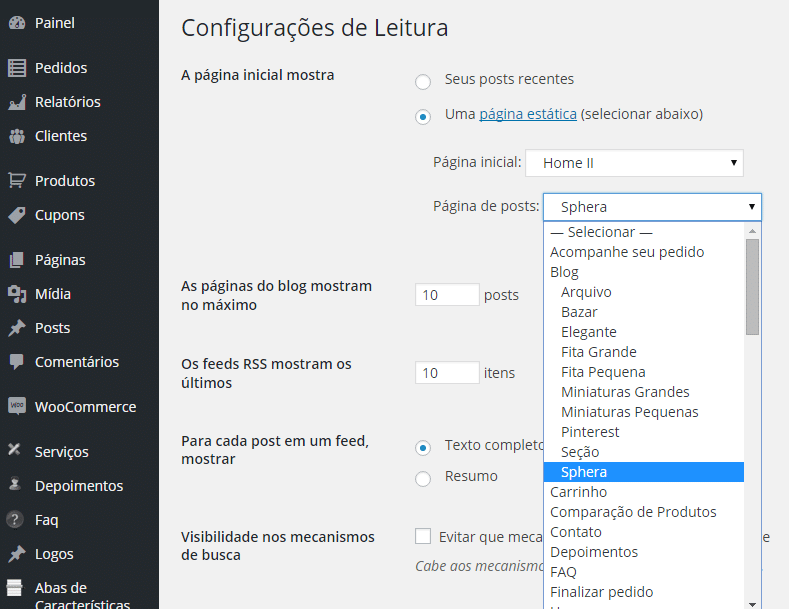
Agora vamos supor que você quer a Home II como sua página inicial. Acesse o menu Configurações > Leitura.

Em seguida, escolha uma página de Blog clicando na opção "Página de posts" para abrir uma lista suspensa. Aqui, optamos por "Sphera".

Agora salve suas alterações!
![]() Utilizando Shortocodes
Utilizando Shortocodes
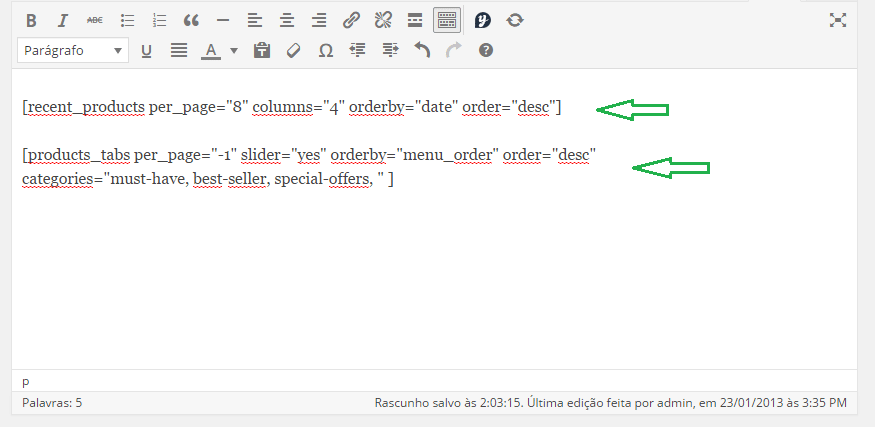
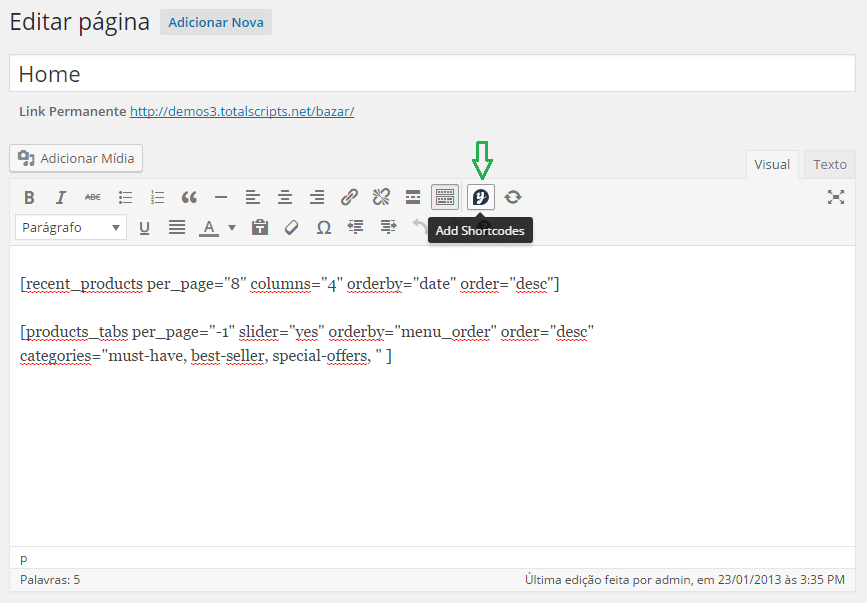
Este tema possui 97 shortcodes disponíveis, que podem ser utilizados no conteúdo de páginas, posts e produtos. Para utilizá-los, crie ou edite uma página, post ou produto. Na barra de ferramentas do editor clique no ícone "Adicionar Shortcodes", conforme imagem abaixo:
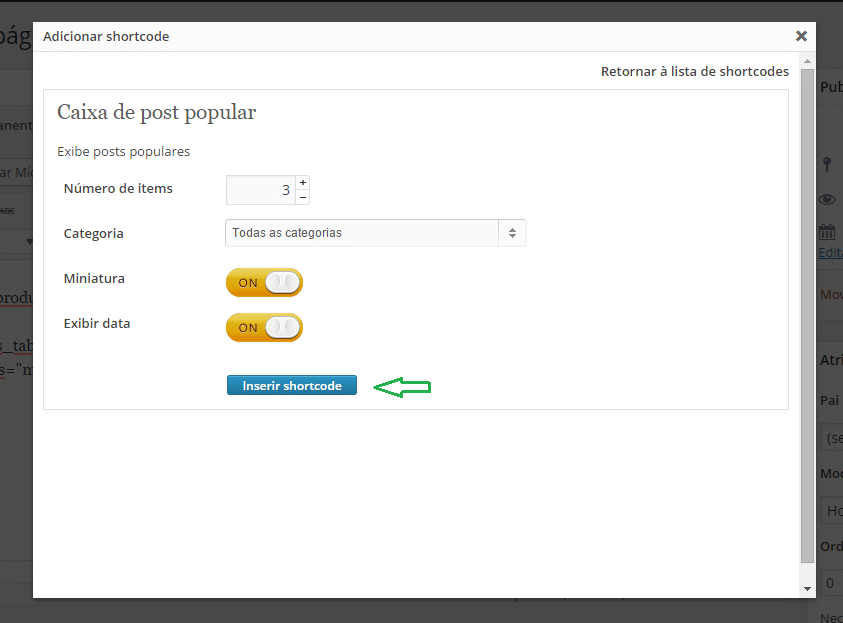
Ao clicar uma janela para seleção de shortcodes surgirá. Selecione um dos shortcodes disponíveis e uma nova janela de opções abrirá. Após selecionar suas preferências, clique no botão "Inserir shortcode" e o código será adicionado na página.
Então salve as alterações e atualize a página na frontend para visualizar como ficou o conteúdo. Se precisar você poderá editar as informações do shortcode diretamente no editor de texto.