Nota: os vídeos de demonstração possuem o conteúdo em inglês, porém isto não impede a localização das opções.
Índice
- Definindo uma Página Inicial
- Como Adicionar Slides
- Como Adicionar Depoimentos
- Como Adicionar Lojas
- Como Adicionar Planos
- Como Adicionar Produtos
- Como Adicionar Shortcodes
- Como Gerenciar Pedidos
- Como Gerenciar Saques
- Como Alterar o Estilo
- Shortcodes
![]() Definindo uma Página Inicial
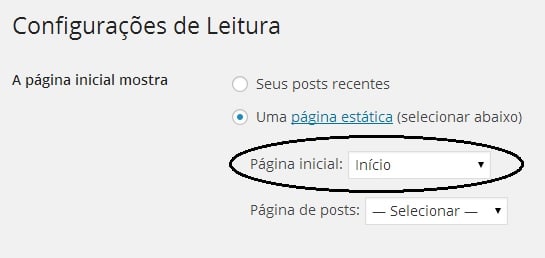
Definindo uma Página Inicial
Você deve primeiramente criar a página que será usada como página inicial no menu Páginas > Adicionar Nova, ou utilizar a página "Home" adicionada junto com o conteúdo de exemplo. Então acesse o menu Configurações > Leitura, e marque a opção "Uma página estática (selecionar abaixo)" e na opção "Página inicial" selecione a página que deseja utilizar e salve as alterações.

![]() Como Adicionar Slides
Como Adicionar Slides
![]() Como Adicionar Depoimentos
Como Adicionar Depoimentos
![]() Como Adicionar Lojas
Como Adicionar Lojas
![]() Como Adicionar Planos
Como Adicionar Planos
![]() Como Adicionar Produtos
Como Adicionar Produtos
![]() Como Adicionar Shortcodes
Como Adicionar Shortcodes
![]() Como Gerenciar Pedidos
Como Gerenciar Pedidos
![]() Como Gerenciar Saques
Como Gerenciar Saques
![]() Como Alterar o Estilo
Como Alterar o Estilo
![]() Shortcodes
Shortcodes
01. Clique no botão ![]() no editor de texto.
no editor de texto.
02. Escolha o shortcode na lista suspensa.
03. Preencha todos os campos necessários e clique em "Inserir Shortcode".
Botão
Botão estilizado. Requer os parâmetros de cor, URL, alvo e tamanho.
[button size="small" color="dark" url="#" target="self"]Botão Escuro Pequeno[/button]
Colunas
Coluna de conteúdo. Requer os parâmetros largura da coluna e conteúdo.
[one_half]Meia Coluna[/one_half]
Seção
Seção de conteúdo. Requer os parâmentros fundo e conteúdo.
[section background="URL"]Conteúdo[/title]
Lojas
Exibe as lojas selecionadas. Requer os parâmetros de colunas, número, categoria e ordem.
[shops columns="3" number="3" category="0" order="date"]
Depoimentos
Exibe um slider de depoimentos. Requer os parâmentros número e ordem.
[testimonials number="3" order="date"]
Título
Título estilizado. Requer os parâmentros alinhamento e conteúdo.
[title align="left"]Title[/title]
Usuários
Exibe usuários selecionados. Requer os parâmetros de colunas, número e ordem.
[users columns="3" number="3" order="date"]
- 2 Usuários acharam útil
Artigos Relacionados
Powered by WHMCompleteSolution